Overview:
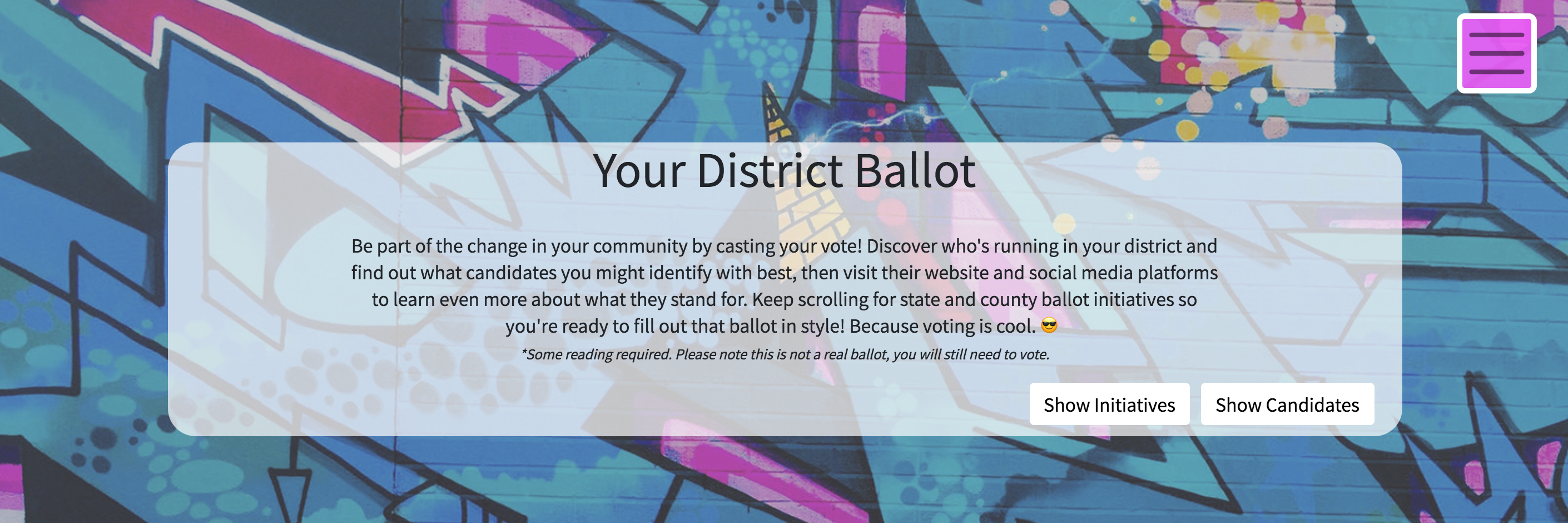
- Poll Pal makes filling out your ballot a whole lot easier. Users can search by zip code for their state and district candidates and ballot measures so they can feel comfortable about making informed decisions when it comes time to vote.
MY ROLE:
- UI / UX Developer
TOOLS USED:
- Sketch
- Photoshop
- VS Code
- Github
- HTML5 // CSS // JavaScript
- React
- React Strap
- 0 Auth